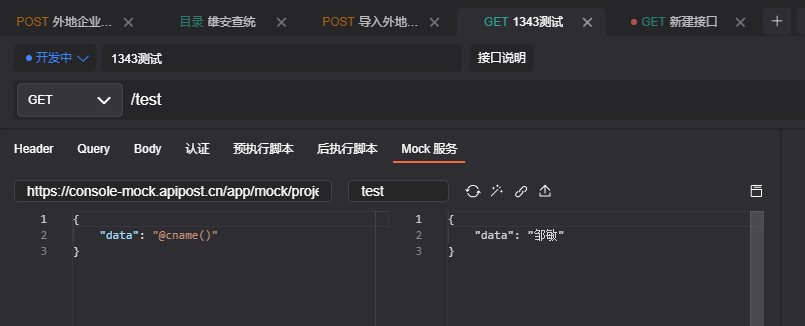
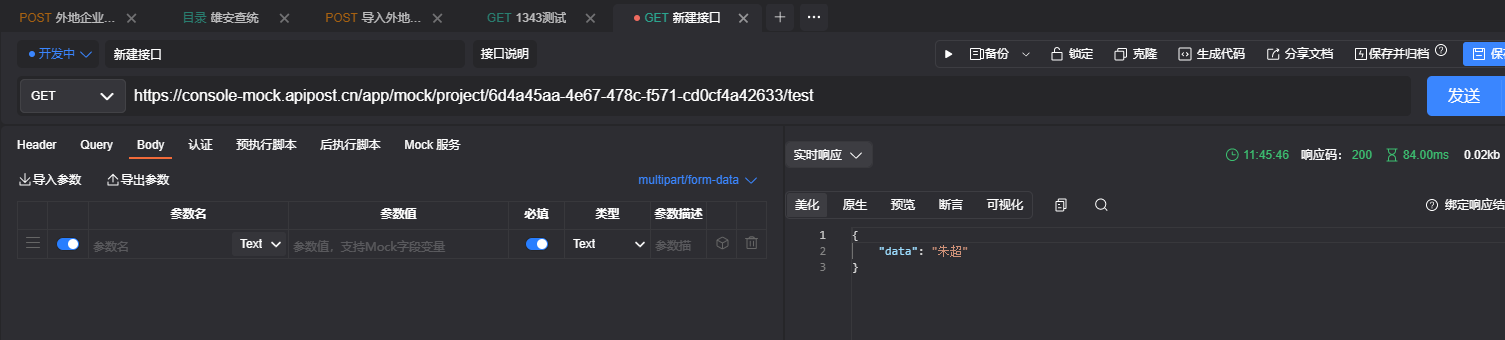
问题描述:apipost6.1版本中新建一接口A,get请求,在浏览器页面能返回数据(见图一),然后再新建一接口B,地址贴上mock链接的地址,点击 发送,响应页面能正常返回数据。(见图二)
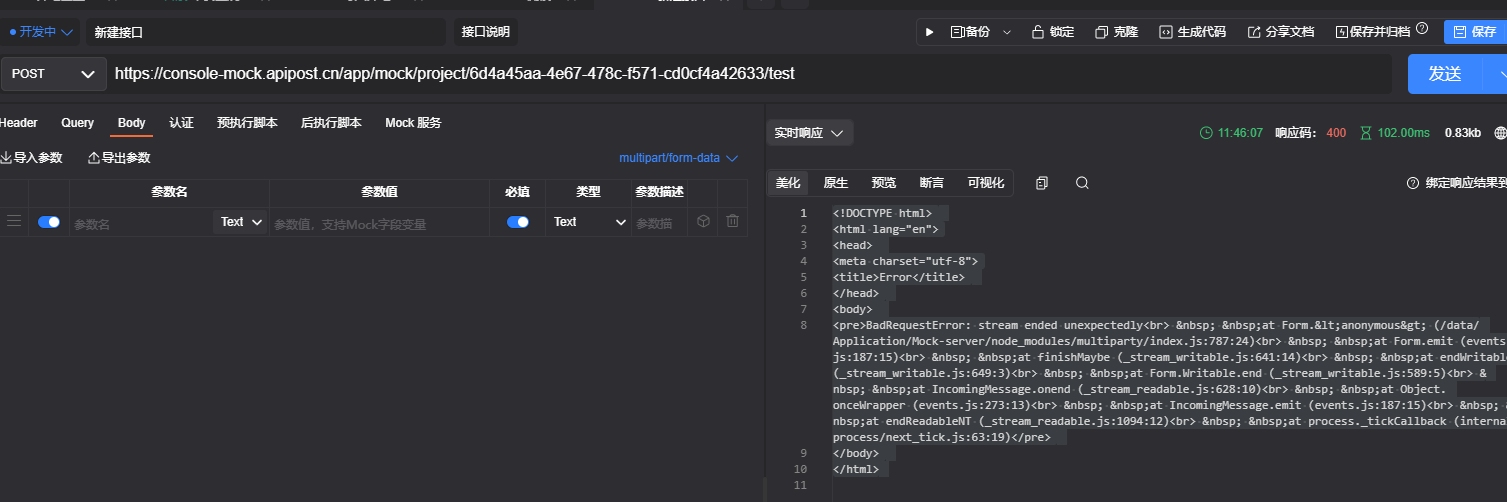
若把A接口的get请求改为post 请求且保存后,接口B点击发送,响应页面报错(见图三):报错信息:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Error</title>
</head>
<body>
<pre>BadRequestError: stream ended unexpectedly<br> at Form.<anonymous> (/data/Application/Mock-server/node_modules/multiparty/index.js:787:24)<br> at Form.emit (events.js:187:15)<br> at finishMaybe (_stream_writable.js:641:14)<br> at endWritable (_stream_writable.js:649:3)<br> at Form.Writable.end (_stream_writable.js:589:5)<br> at IncomingMessage.onend (_stream_readable.js:628:10)<br> at Object.onceWrapper (events.js:273:13)<br> at IncomingMessage.emit (events.js:187:15)<br> at endReadableNT (_stream_readable.js:1094:12)<br> at process._tickCallback (internal/process/next_tick.js:63:19)</pre>
</body>
</html>



做的尝试: 用自己的接口去调用自己软件 发布的Mock地址,get请求可以访问到,post请求访问报错
求解决啊。mock环境这个用在前端开发有很大用处啊,
A接口更改一下相对地址,保存,然后再复制mock链接请求,试一下
如果还有问题加我一下微信,帮您一起解决问题