缘由:我不确定是否是BUG还是设计如此;但我在调试中无法顺利调试加密算法。
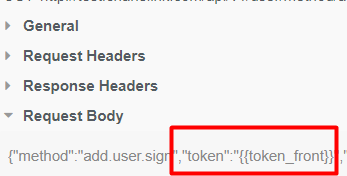
步骤:1某签到接口,传参body中含有全局变量{{token}}和全局变量时间戳{{timestamp}};
2在予执行器中新增一个登录接口请求,并将该登录接口返回的token设置为全局变量{{token}};
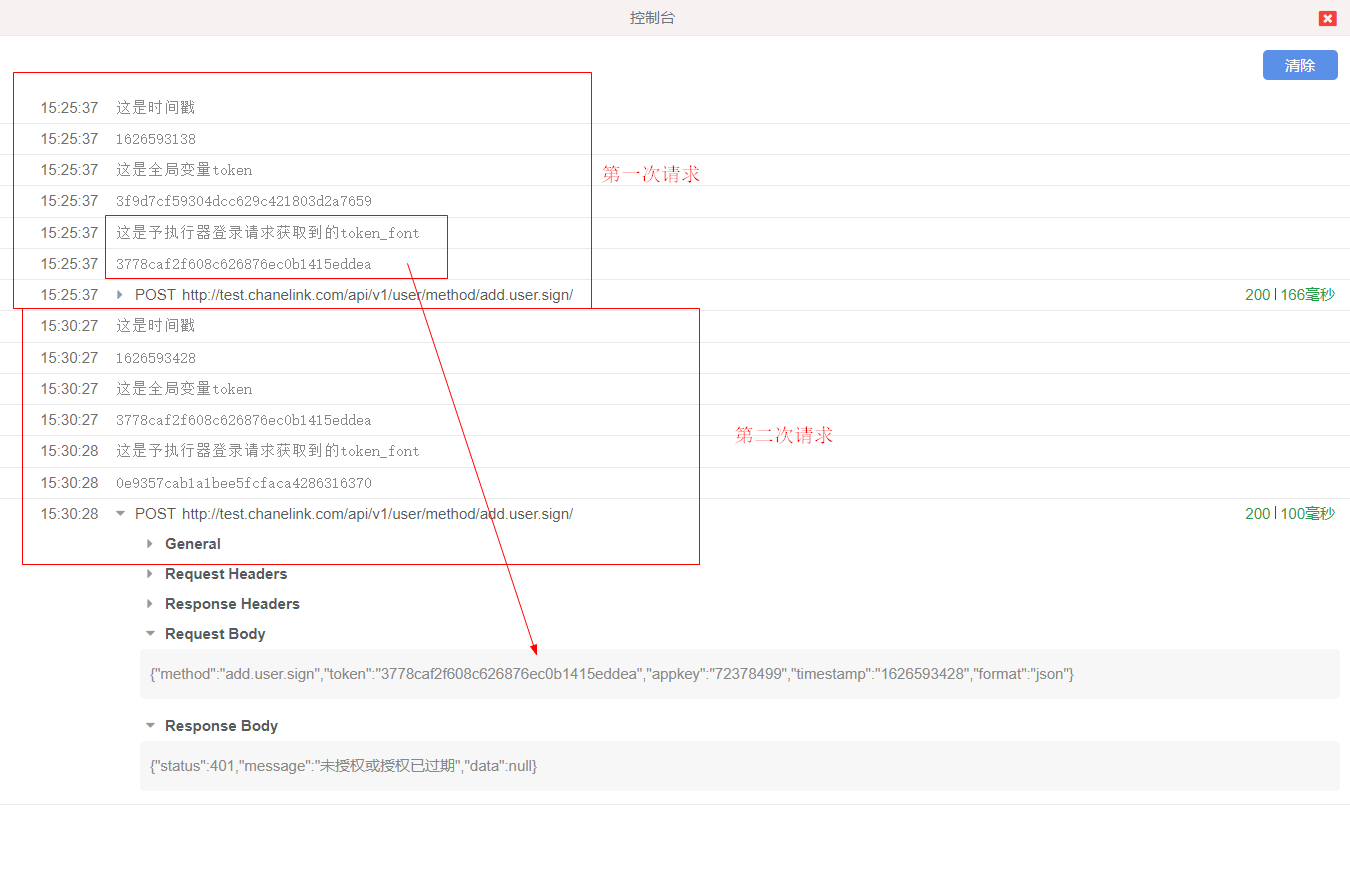
3重复发送请求出现登录失败,查看控制台发现接口信息中的token并非调用当次请求中【登录请求返回的值{{token}}】
4而是上一次请求中返回的【{{token}}】;
5也就是说我连续点击签到3次,第一次的body调用的全局变量{{token}}取值是空的(因为这次token没有被调用),并且发现这次请求生成的全局变量{{token}}值"aaa"有出现在全局变量查看器中。
6但是第二次的body中调用的全局变量{{token}}居然是第一次签到留下的值"aaa",当然第二次请求生成的token值"bbb"也没有被调用;
7第三次请求中调用的token是上次的“bbb”。
麻烦官方人员处理一下。我们公司十几个人工位的工程师等着我把加密算法放上去。
如果是我操作有问题麻烦通知我一下谢谢。邮箱hcie2520@163.com。

简单的理解就是,予执行器生成的 全局变量如果不能被当前接口调用,那予执行器还有意义吗。



确认过了。在postman中都是可以在前置处理器中用新建请求的回参token替换当前接口body中的token。但是最新版本的apipost-v5.3.5确实是有问题的。

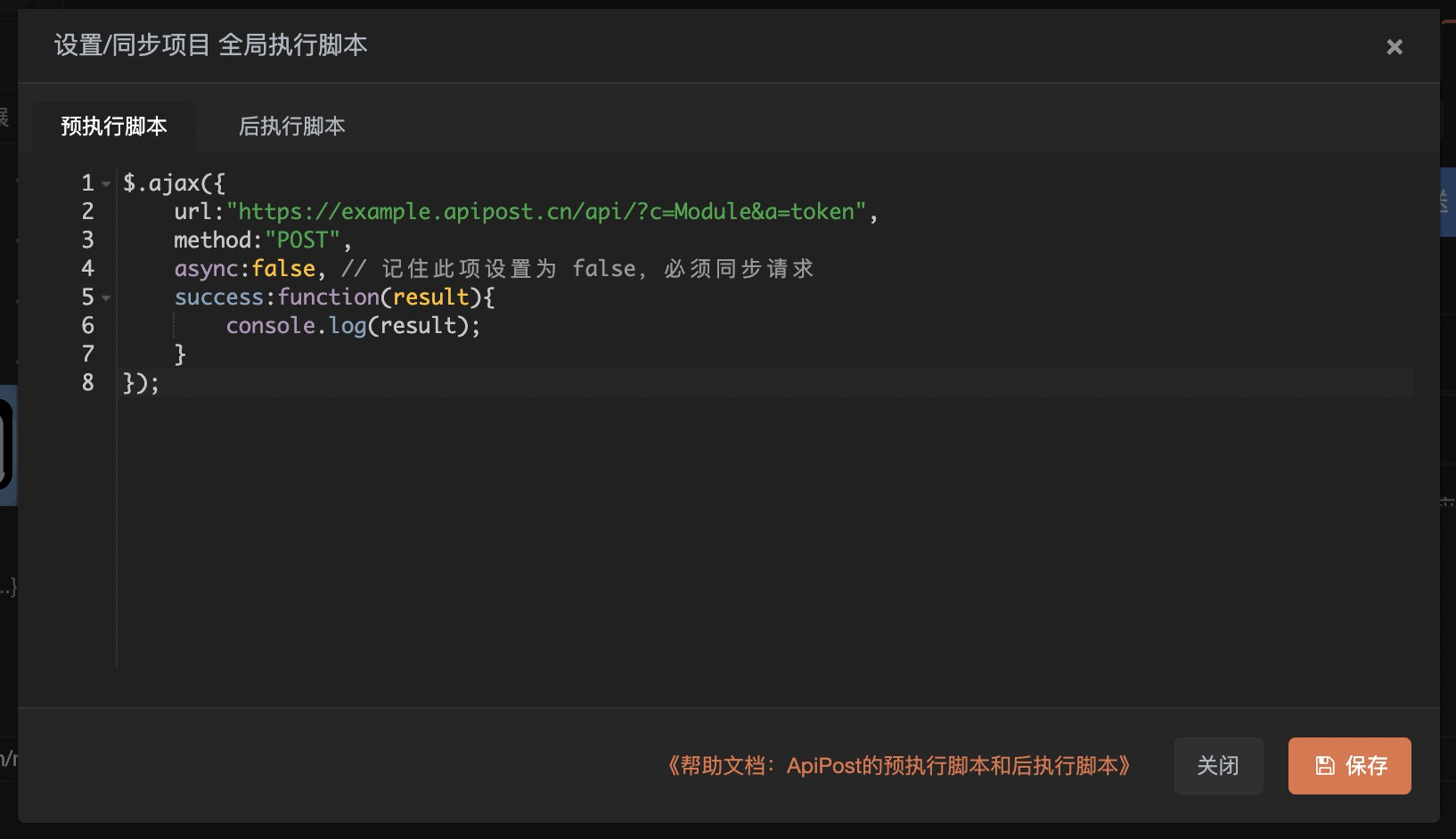
在预执行脚本通过以下方法发送请求获取token
$.ajax({
url:"https://example.apipost.cn/api/?c=Module&a=token",
method:"POST",
async:false, // 记住此项设置为 false,必须同步请求
success:function(result){
console.log(result);
}
});


记住使用$.ajax代替apt.sendRequest
因为目前apt.sendRequest是异步方法,会出现一些异常情况。


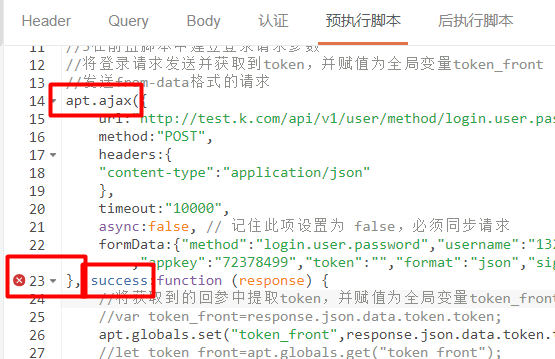
这个$.ajax放上去跑不了噢。。是版本不同还是我哪里参数不对?

@悬崖之上 ,兄弟麻烦看看是哪里出了问题?



另外这几个都引起报错了。用得是最新版本。v5.3.5

就是预执行内的登录请求没有发出去。所以没有获得回参。。获取不到新的token

1、是 $.ajax 不是apt.ajax
2、formData改成 data
其实就是jquery的ajax 语法。方便的话可以贴一下您的脚本代码,我这边帮您改好。私密部分可以用xxx代替。

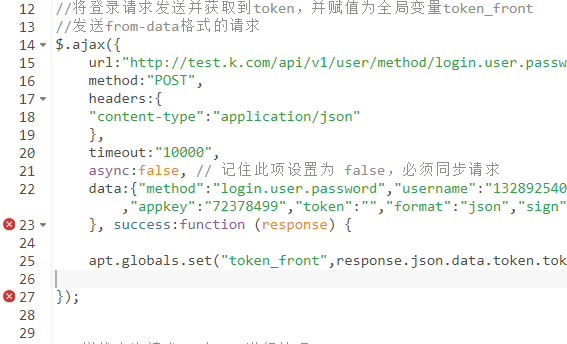
//3在前置脚本中建立登录请求参数
//将登录请求发送并获取到token,并赋值为全局变量token_front
$.ajax({
url:"http://test.xxxk.com/api/v1/user/method/login.user.password",
method:"POST",
headers:{
"content-type":"application/json"
},
timeout:"10000",
async:false, // 记住此项设置为 false,必须同步请求
data:{"method":"login.user.password","username":"13xxx4021","password":"rdxxx687","platform":"pc","captcha":"","appkey":"72378499","token":"","format":"json","sign":"777xxxx6c09e639b337"}
}, success:function (response) {
apt.globals.set("token_front",response.json.data.token.token);
});


$.ajax({
url:"http://test.xxxk.com/api/v1/user/method/login.user.password",
method:"POST",
headers:{
"content-type":"application/json"
},
timeout:"10000",
async:false, // 记住此项设置为 false,必须同步请求
data:{"method":"login.user.password","username":"13xxx4021","password":"rdxxx687","platform":"pc","captcha":"","appkey":"72378499","token":"","format":"json","sign":"777xxxx6c09e639b337"},
success:function (response) {
console.log(response)
apt.globals.set("token_front",response.json.data.token.token);
}
}
);

还是不行诶,这个预执行器内的登录请求应该没发出去吧。获取不到token。等明天官方看看吧


用这个(response.json.data.token.token换成response.data.token.token)
预执行脚本里面的返回个正常的接口返回格式好像不一样,这个没有嵌套json这一层。
$.ajax({
url:"http://test.xxxk.com/api/v1/user/method/login.user.password",
method:"POST",
headers:{
"content-type":"application/json"
},
timeout:"10000",
async:false, // 记住此项设置为 false,必须同步请求
data:{"method":"login.user.password","username":"13xxx4021","password":"rdxxx687","platform":"pc","captcha":"","appkey":"72378499","token":"","format":"json","sign":"777xxxx6c09e639b337"},
success:function (response) {
console.log(response)
apt.globals.set("token_front",response.data.token.token); // 此处有更改,经测试ok
}
}
);



@悬崖之上,请问你用的是这种函数对吗。但是这种函数好像在这里不生效噢。
1没有返回任何数据,也没有获取到新的token
2软件中间有个圈圈一直在转,无法对软件界面进行操作。不知道算不算bug O(∩_∩)O哈哈~

你按照我给你发的代码粘贴,URL改一下,我这边是正常的。

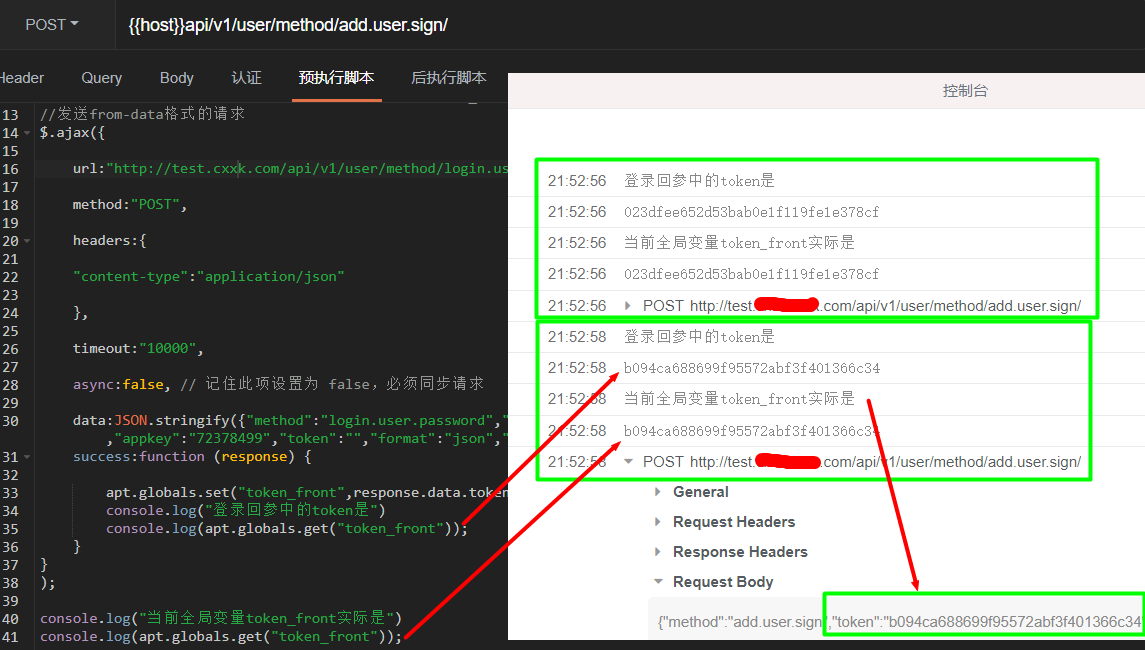
你可以看下console.log(response) 这里,到底获取的结果响应是什么(控制台里)
另外如果你的请求方式是 "content-type":"application/json",那么data好像需要JSON.stringify 一下。
$.ajax({
url:"http://test.xxxk.com/api/v1/user/method/login.user.password",
method:"POST",
headers:{
"content-type":"application/json"
},
timeout:"10000",
async:false, // 记住此项设置为 false,必须同步请求
data:JSON.stringify({"method":"login.user.password","username":"13xxx4021","password":"rdxxx687","platform":"pc","captcha":"","appkey":"72378499","token":"","format":"json","sign":"777xxxx6c09e639b337"}),
success:function (response) {
console.log(response)
apt.globals.set("token_front",response.data.token.token); // 此处有更改,经测试ok
}
}
);


@悬崖之上 nice!!非常感谢!!搞定这个问题了,预执行器中登录接口返回参数的token成功写入到当前接口{{token_front}}中了。
等我后面的加密算法跑通了我写篇文章。给以后找资料的朋友一些经验。
