await $.ajax({
"url": "https://go.apipost.cn",
"method": "POST",
header: {
"Content-Type": "application/json"
},
"content-type": "application/json",
"data": JSON.stringify({
"data": {
"name": "getToken",
"params": {
"key": "ehr",
"secret": "123456"
}
}
}),
"success": function (response) {
//console.log(typeof response);
//console.log(response);
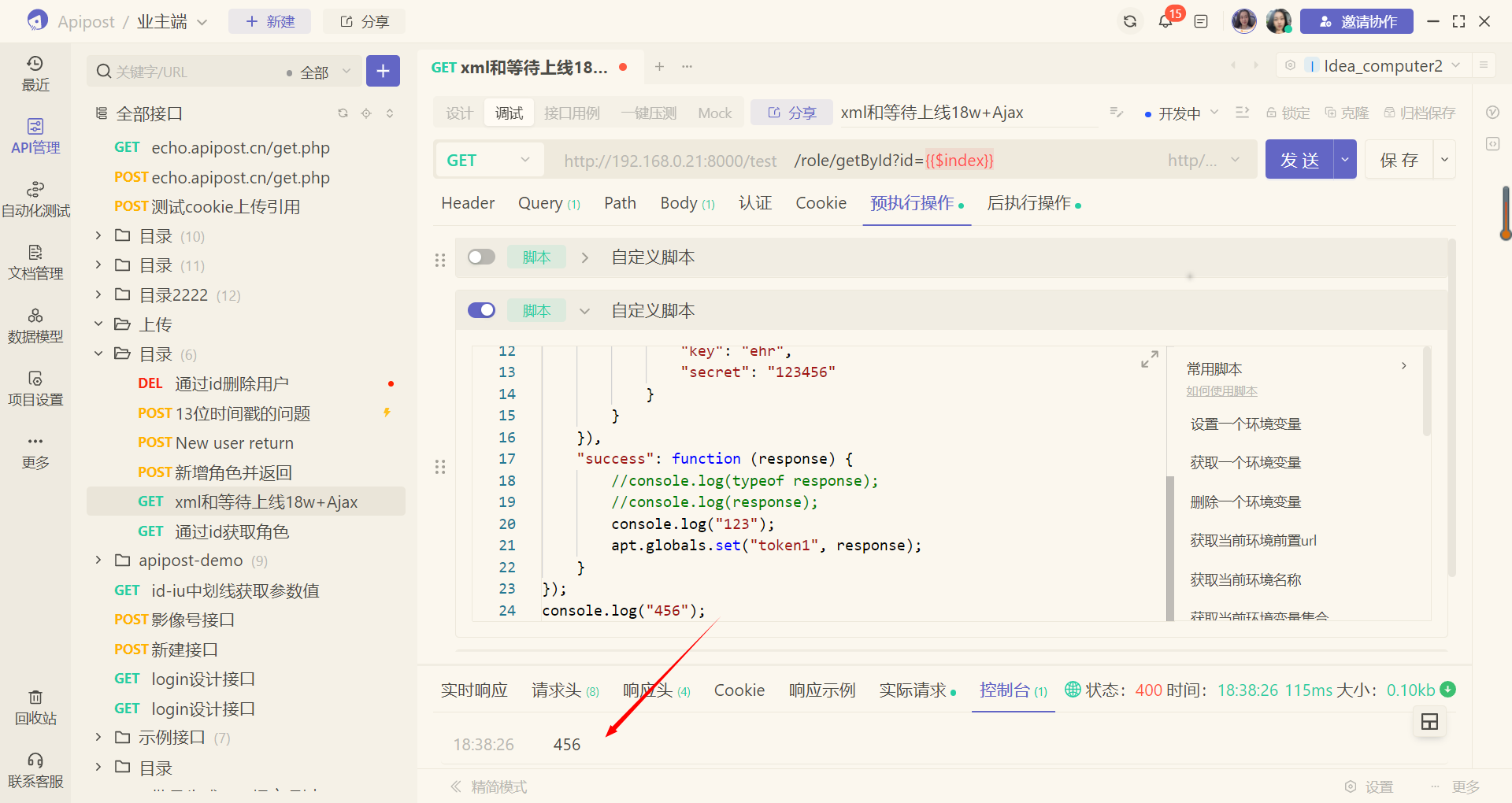
console.log("123");
apt.globals.set("token1", response);
}
});
console.log("456");

还是没有生效,生效的话应该是123输出在前,456在后。

好的 我反馈下