问题如题
示例代码:
var obj = {
"1": "123456",
"2": "234567",
"3": "345678"
};
var resp = {};
for (var i = 1; i <= Object.keys(obj).length; i++) {
console.log(obj[i]);
$.ajax({
url: "http://baidu.com",
method: "POST",
"content-type": "application/json",
data: JSON.stringify({}),
async: false, // 设置为同步请求
success: function (response) {
resp[i] = "12345678";
console.log(i);
}
});
}
console.log(resp);
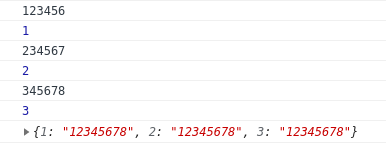
// 浏览器输出
// "123456"
// 1
// "234567"
// 2
// "345678"
// 3
// Object { 1: "12345678", 2: "12345678", 3: "12345678" }
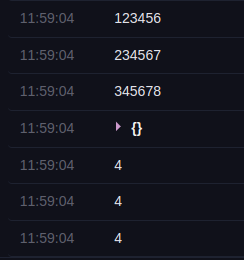
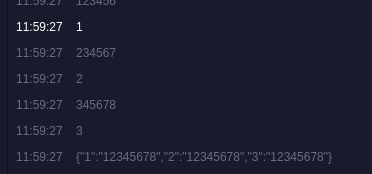
// V8 结果
123456
234567
345678
{}
4
4浏览器

V8

V7

var obj = {
"1": "123456",
"2": "234567",
"3": "345678"
};
var resp = {};
for (var i = 1; i <= Object.keys(obj).length; i++) {
console.log(obj[i]);
await $.ajax({
url: "http://baidu.com",
method: "POST",
"content-type": "application/json",
data: JSON.stringify({}),
success: function (response) {
resp[i] = "12345678";
console.log(i);
}
});
}
console.log(resp);
这个是测试的代码

外面有个循环的原因

现在新的版本中也还是没有生效。