做可视化的时候,将数据注入到模板中,如何使用外部的方法?例如我需要将createDate的日期格式进行Format.
2023-03-11T10:37:46.275 => 2023/03/11
let template = '{{data.createDate}}';
apt.Visualizing(template, { title: "模拟订单", data: response.json });哪位大佬可以指点一下,谢谢 !
可视化模板那个不支持自定义函数。需要在先在把数据格式化再传递给模板。
更多问题咨询,可以添加我们哇~

希望能够帮到你
let data = {
'getTime': `new Date(+new Date()+10*24*60*60*1000)`, // js代码: 获取十天后的时间
'testPwd': 123456
} // 模拟返回的json数据
function createDate(data) {
return eval(data.getTime)
}
let template = '{{title}} - {{data}} <div>访问密码:{{passwd}}</div>';
apt.Visualizing(template, { title: "订单", data: createDate(data), passwd: data.testPwd});发错了,不能撤销,重发,图没发上去
需要点js基础知识能解决,{{}}里面不支持运算,那就做个预处理操作
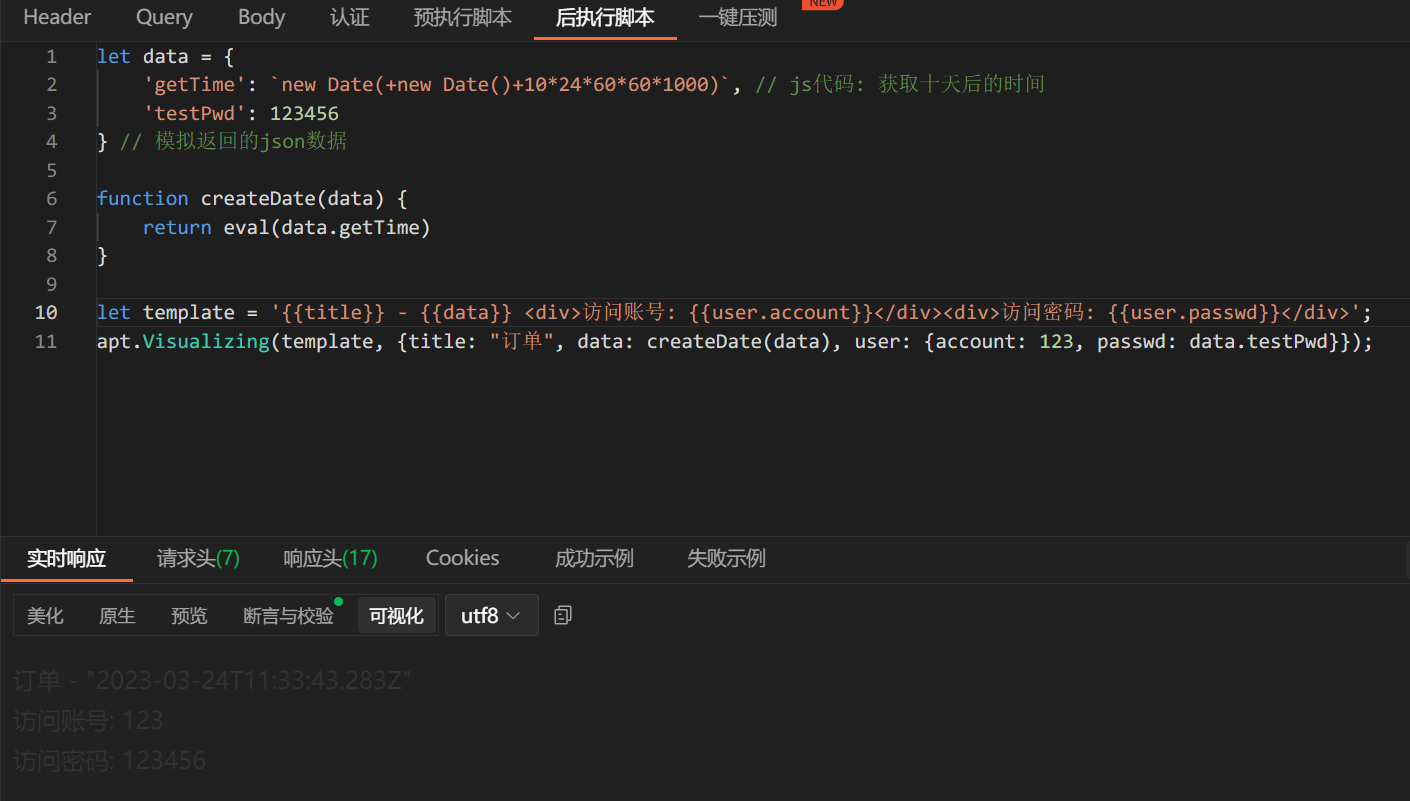
let data = {
'getTime': `new Date(+new Date()+10*24*60*60*1000)`, // js代码: 获取十天后的时间
'testPwd': 123456
} // 模拟返回的json数据
function createDate(data) {
return eval(data.getTime)
}
let template = '{{title}} - {{data}} <div>访问账号: {{user.account}}</div><div>访问密码: {{user.passwd}}</div>';
apt.Visualizing(template, {title: "订单", data: createDate(data), user: {account: 123, passwd: data.testPwd}});