
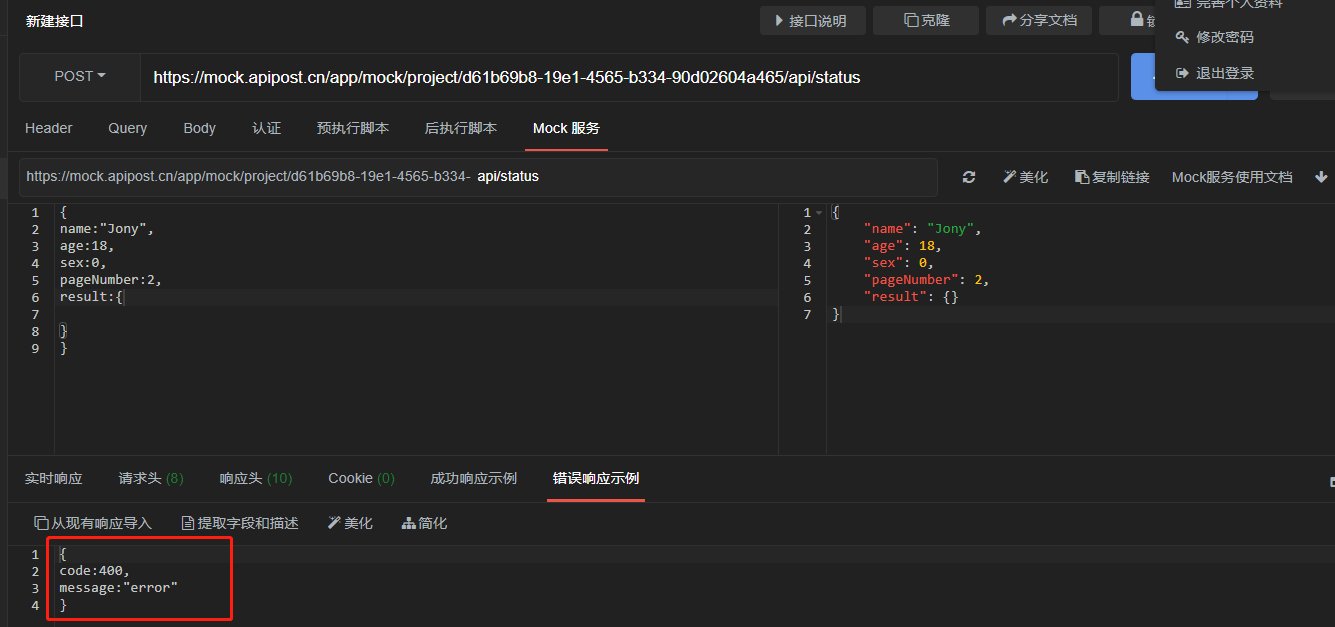
希望调用接口时,能够配置返回成功响应示例还是失败响应示例。
某些场景中,我们可能需要根据接口的入参规则,加入适当的逻辑处理后再返回数据。一个简单的场景就是登录场景,需要根据用户名密码,判断是否登录成功。再或者,我们需要根据产品ID动态返回产品信息,等等。
现在,ApiPost 的Mock 服务提供了这种场景的解决方案。
以下示例中,我们用到了 _req.body对象,其含义是:
当 post 请求以 x-www-form-urlencoded 或者application/json 方式提交时,我们可以拿到请求的参数对象。
{
"code": "0000",
"data": {
"verifySuccess": function() {
let body = _req.body;
return body.username === 'admin' && body.password === '123456';
},
"userInfo": function() {
let body = _req.body;
if (body.username === 'admin' && body.password === '123456') {
return Mock.mock({
username: "admin",
email: "@email",
address: "@address"
});
} else {
return null;
}
},
},
"desc": "成功"
}